2024 上半年就这样偷偷溜走了
时间过得真快,2024 年不知不觉就已经过了一半了。 2024 年对我来说差不多是全新的一年,全新的工作环境,全新的生活节奏,都因为去年十月份来到了新的公司。
新的工作
算起来,加入现在的公司还差 3 个月就满一年了,也是从加密行业爱好者到正式加入这个行业的第一步…
P.R.R.H 罗德岛远程指挥部
P.R.R.H 罗德岛远程指挥部——一款供各位博士监控罗德岛运行状态的浏览器扩展。工程部品质出品,值得所有博士信赖😎
tres-the-aviator
The Aviator game built with TresJS and three.js r163 —— 基于 Trejs 和 three.js r163 版本的 3d 飞行员小游戏
狙神时代沸腾期待——草根的电竞梦
伦敦 ALGS 也算是落下了帷幕,也算是直播熬夜看了小组赛,支持的中国队伍虽然没有获得很好的成绩,但就算是失败也是努力的见证,希望中国 Apex 选手有了榜样和动力以后能走的更高更远。
不到100行代码构建响应式UI框架
在 Github 的时间线上看到了一个非常厉害的项目,自称是世界上最小的响应式 UI 框架 https://github.com/vanjs-org/van
简单预览了一下,发现确实很小,而且很适合研究它的底层实现方式,虽然代码风格过于极简主义导致可读性比较差 (作者本人也指出)…
Vue 3.3 新特性前瞻和简单评价
虽然 3.3 当前还处于 beta 阶段但是其带来的一些特性十分激动人心,就在这里简单的给大家带来新特性的前瞻,为以后的升级简单做准备😁 泛型组件支持
Vue一直以来都是没办法很好的实现泛型组件,终于在 3.3 版本增加了这一功能
首先是面向 TSX 用户为defineComp…
文章内容从Sanity.io中迁移——博客的心路历程
文章内容从Sanity.io迁移回到了文件系统,简单来聊聊个人博客的过程中所走过的路程,这个博客是怎么一步步变成这样的,我又在中间学到了什么。
为xLog的文章内容增加扩展组件
文章内容中植入一些自定义扩展组件可能是一部分人的刚需(比如我) xfm(xLog flavored markdown)基本是基于gfm的并提供了一些内置组件的扩展
所以如果有一定的内容定制化需求的其实就直接使用html标签来构建就好了
嵌入视频组件
最常用的视频网站使用ifram…
记一次谷歌开发者退款经历
因为一些信息的缺失导致错误的注册了谷歌开发者账户并使用了无法验证信息的虚拟信用卡服务,然后花了一点时间和谷歌支持团队联系最终完成了删除开发者账号和退款的流程
使用Tauri构建桌面端应用程序——以TodoMVC为例(下)
上篇我们完成了基于sqlite数据库+rust的后端逻辑,但是仅仅有后端逻辑肯定不够,那么还需要完善前端,那么我们再简单的基于jotai状态管理来管理应用内的数据以及完善相应的调用rust后端的逻辑。
使用Tauri构建桌面端应用程序——以TodoMVC为例(上)
rust太难学了?学习了rust不会实践?简单使用 Tauri 搭建经典实战项目TodoMVC 来做实践吧。你会发现rust真的很好玩,tauri也是非常的快,转变思维使用rust来写代码真的很爽。
使用Nextjs、Github Gists创建阅读观影纪录应用
仅使用Nextjs与Github Gists创建观影纪录应用,无需后端服务器与数据库,可以直接托管在Vercel上或者使用Nextjs的静态导出功能导出为静态页面部署在你喜欢的托管平台比如Github pages
使用Nextjs重构我的博客
又到了一年一度鼓捣博客的时间咳咳,因为升级 gatsby 导致仓库收到太多依赖警告了,同时意识到大而全的框架的一些缺点,所以决定抛弃 Gatsby 转而使用 Nextjs
Openlayers 中将图层裁切
业务中遇到需要对图层裁切可以使用Openlayer根据矢量数据对图层裁切而不是依赖于gis所发布的服务
使用Syncthing来同步代码
在不同的机器上总会遇到需要同步数据的需求,这时Syncthing就能很好的帮我们解决这个问题。
在Vue2项目中使用composition-api和setup
虽然 Vue3 已经发布,但是仍然有很多项目使用 Vue2。在使用 Vue2 进行开发的情况下,选择更好的方式来开发以及使用一些新的技术来提升开发体验和开发效率。
Vue3中的Portal——Teleport
Vue3 中迎来了一个新的内置组件Teleport,它可以在将一个组件渲染到Dom的任意节点上,并且可以控制组件的显示和隐藏。对于组件的开发可以无需外部依赖达成某些效果

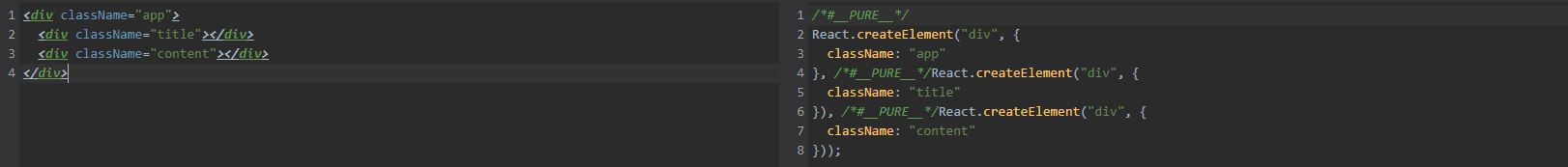
什么是JSX
在过去的一年中,Vue 团队一直都在开发 Vue.js 的下一个主要版本,从各方面来看JSX 在 Vue3 的语境下更契合 Vue 的发展方向,所以接触一下JSX并开始React的学习。











